サイトにアクセスしてもらうのにQRコードがあるととても便利ですよね。
でも意外とQRコードの作り方を知らない方が多いようなのでご紹介しておきます。
TwitterのQRコード
Twitterの場合はアプリからQRコードを取得することができます。
TwitterのQRコードについて
プロフィール・ページにあるハンバーガーボタン(-や◯が3つ並んでいるもの)をタップしてでてくるサブメニューの中にQRコードがあります。

アイコンが真ん中に入ったQRコードが生成されるので保存しましょう。
QRコードをタップすると背景色を替えることもできますよ。

ちなみに、読み取りもできます。
Line@のQRコード
個人のLineではなくLine@です。
管理画面にはいったら、プロフィール→フォロワーを集めるを選択。

共有欄にあるQRコードのマークをタップするとQRコードが生成されます。
下の保存ボタンを押して保存しましょう。

QRコード作成ツール
FacebookページやサイトのURL、メールアドレスなどをQRコードにしたい場合は、QRコード作成ツールを使います。
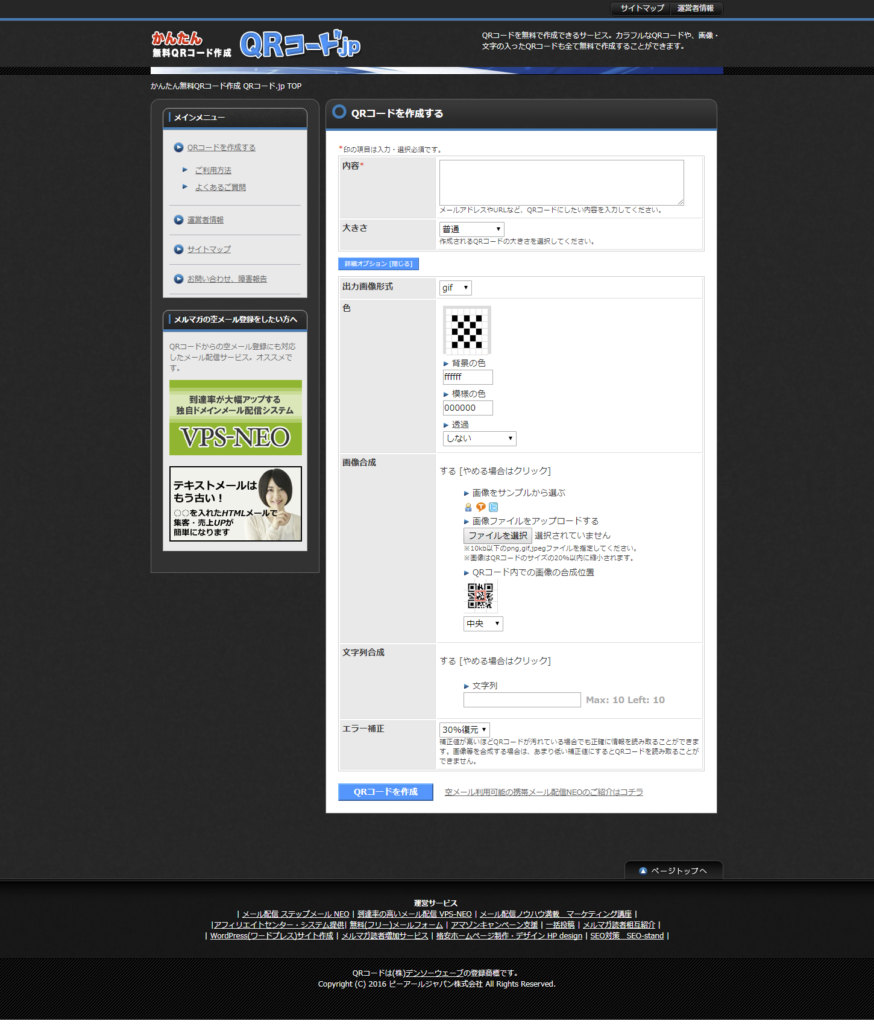
無料のものがいろいろありますが、私のおすすめはQRコード.jpです。
シンプルな操作性で画像合成なども可能。コード内にツール由来の情報が入りません。
GoogleChrome拡張機能
Chromeを使っている方は拡張機能でQRコードを生成することができます。
The QR Code Extension
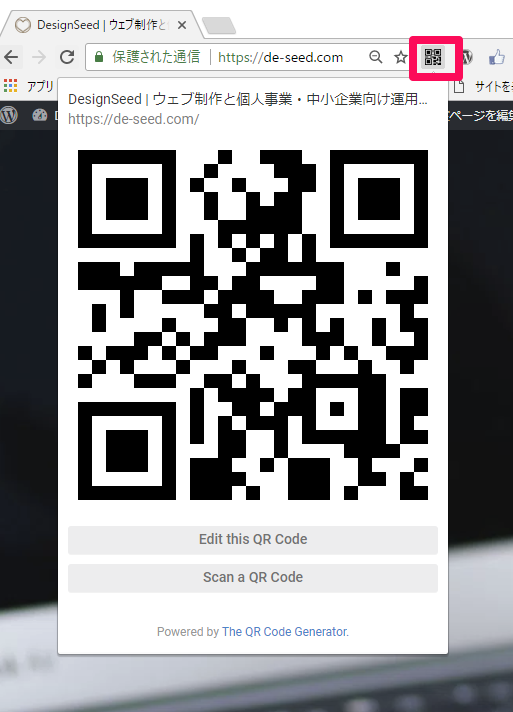
Chromeに上記拡張機能を追加したら、QRコードを作りたいサイトを開いて、拡張機能のアイコンを押します。

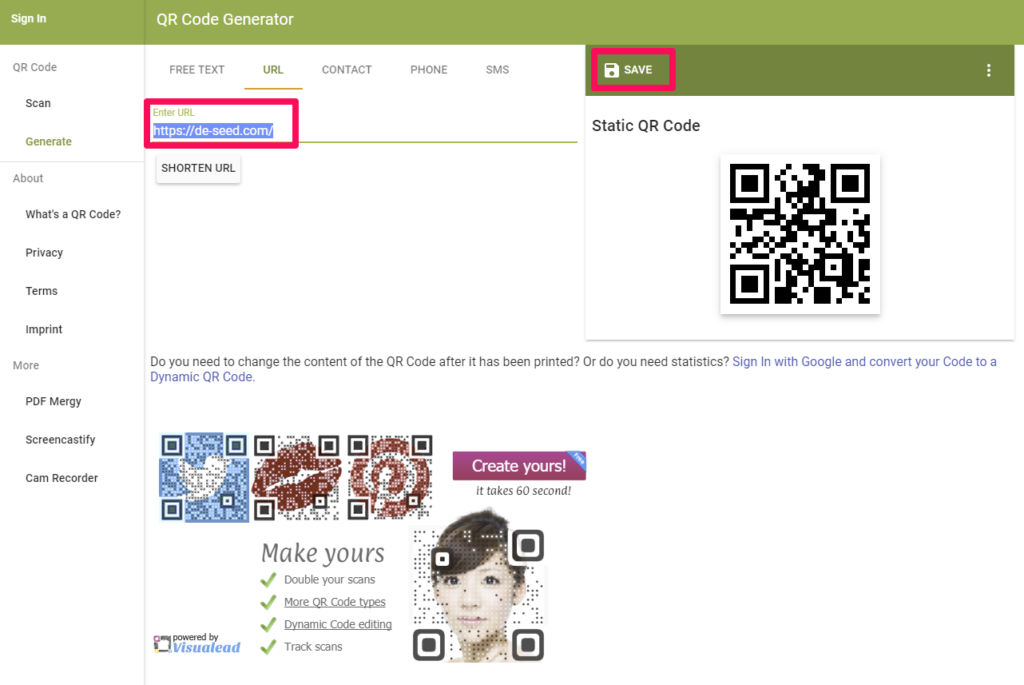
「Edit this QR Code」のボタンを押すと詳細画面が開きますので、URLを確認してセーブしてください。

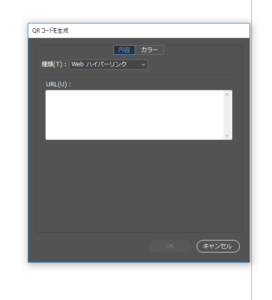
Adobe InDesign
私はAdobeのInDesignというソフトを使ってQRコードを作っています。
同じくAdobeのIllustratorにベクターで持っていけるので加工がしやすいです。

QRコードを活用して、アクセスしやすい環境を作りましょう!
それではよいweb制作を。